How it works?
-
Customer visits
your website
-
Clicks on
"Pay with PayUmoney"
-
Enters
Customer Details
-
Payment
Successful!
Features
-
1
Go live in a day
No Paperwork required
Hassle free online account
activation -
Simple pricing
{{viewParams.Tdr_Rate}} Flat transaction charges.
No annual or set up fee. -
Web & Mobile optimized
Responsive design enables
the same button to work for
both Web and Mobile. -
Customize as per need
Choose look and feel.
Create custom fields to
collect customer's details
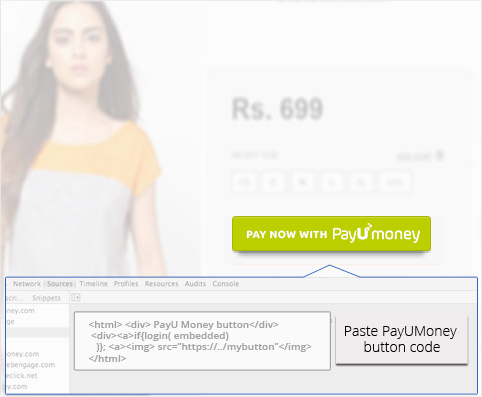
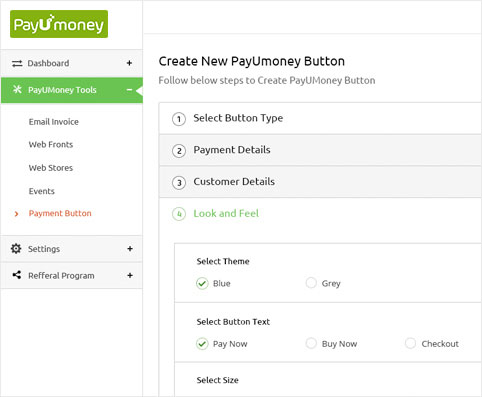
How to add PayUmoney Button?
STEP 1:
Create
In merchant dashboard go to PayUmoney button and
create a new button.

STEP 2:
Customize
You can specify the amount and create custom fields.
You can also choose the look and feel of the button.

Done
Embed the button by copying the code to your website.
Start collecting payments.